Création de formulaires personnalisés
Il peut arriver que vous ayez du mal à trouver un modèle de formulaire prêt à l'emploi. C'est là que la fonction de création de formulaires personnalisés de MobiPDF’peut s'avérer très utile.
Accès à l'outil de création de formulaires
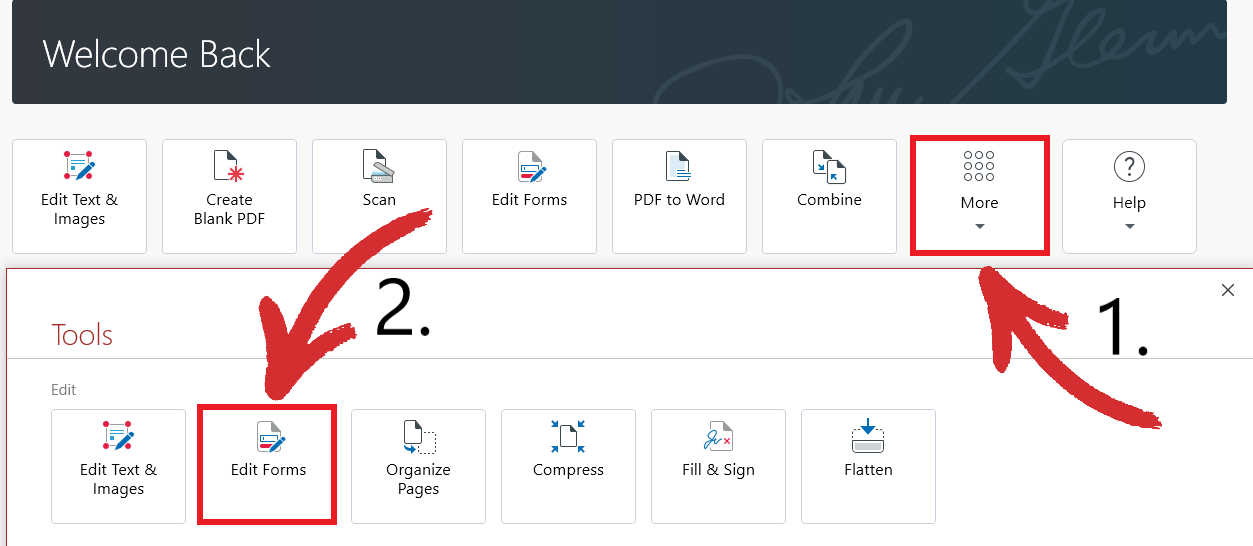
Il existe deux façons d'accéder à cette fonction.’Si vous n'avez pas encore ouvert de document, vous pouvez accéder à l'éditeur de formulaires en allant sur “ More” → “ Edit Forms” à partir du menu “ Home” .

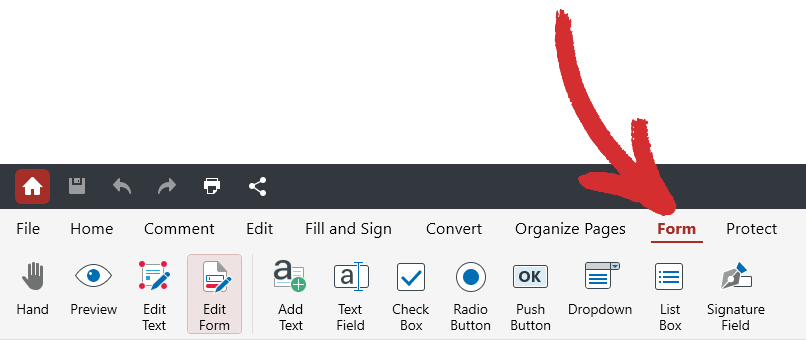
Si vous avez déjà ouvert un document ou un PDF vierge, il vous suffit de cliquer sur l'onglet “Forms” pour commencer immédiatement à créer des formulaires personnalisés.

Les commandes – un bref aperçu
Les options sont nombreuses, alors’s passons-les en revue ci-dessous pour vous aider à tirer le meilleur parti de vos formulaires avec MobiPDF.
-
 “ Hand ” : faites glisser la vue autour de votre formulaire de manière transparente.
“ Hand ” : faites glisser la vue autour de votre formulaire de manière transparente.
 “Preview ” : prévisualisez votre formulaire personnalisé tel qu'un utilisateur le verrait.
“Preview ” : prévisualisez votre formulaire personnalisé tel qu'un utilisateur le verrait.
 “ Edit Text ” : modifiez uniquement la partie textuelle de vos formulaires.
“ Edit Text ” : modifiez uniquement la partie textuelle de vos formulaires.
 “ Edit Form ” : modifiez uniquement les éléments ajoutés à vos formulaires (champs, menus déroulants, etc.).
“ Edit Form ” : modifiez uniquement les éléments ajoutés à vos formulaires (champs, menus déroulants, etc.).
 “Ajouter du texte ” : insérez du texte personnalisé dans vos formulaires.
“Ajouter du texte ” : insérez du texte personnalisé dans vos formulaires.
 “ Champ de texte ” : ajoutez un champ remplissable n'importe où dans votre formulaire.
“ Champ de texte ” : ajoutez un champ remplissable n'importe où dans votre formulaire.

 “ Case à cocher ” : ajoutez une case à cocher cliquable n'importe où dans votre formulaire.
“ Case à cocher ” : ajoutez une case à cocher cliquable n'importe où dans votre formulaire.

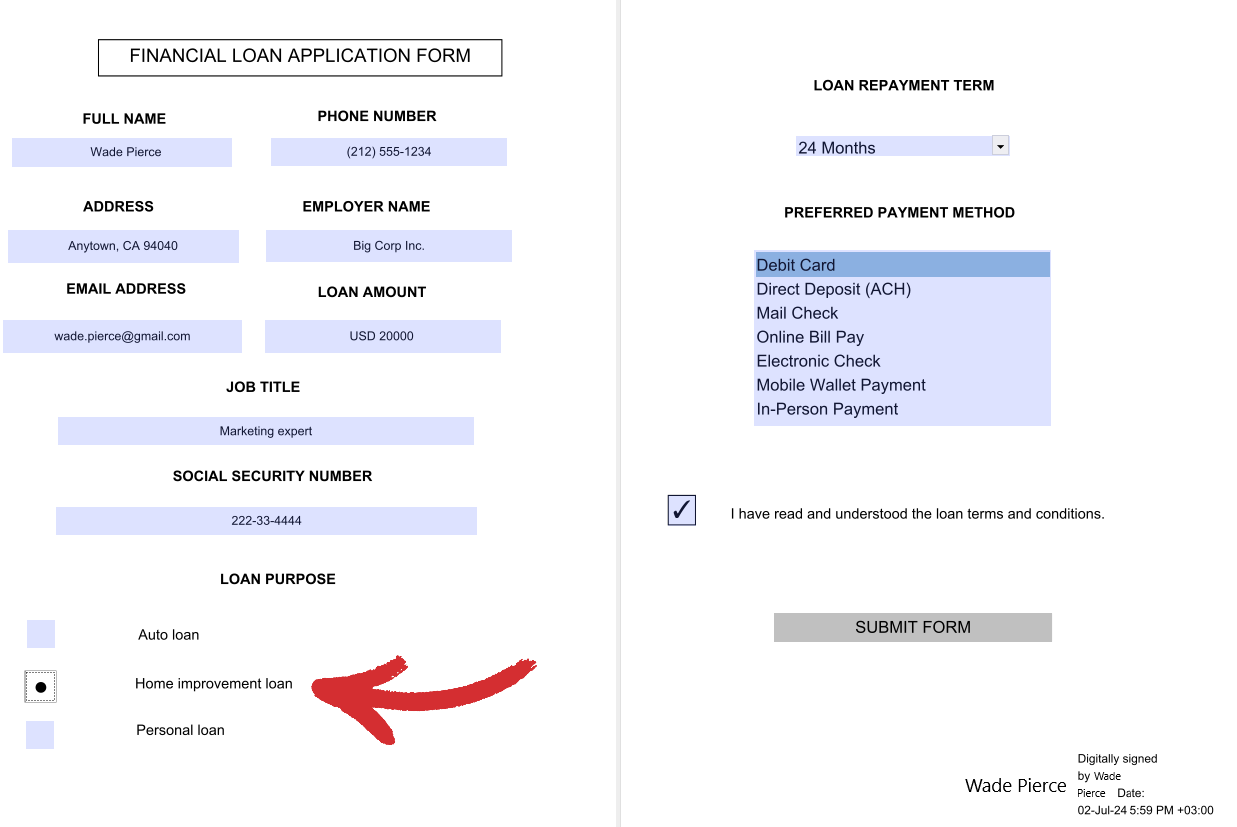
 “ Bouton radio ” : ajoutez un bouton cliquable n'importe où dans votre formulaire. Utile pour les scénarios à choix multiples.
“ Bouton radio ” : ajoutez un bouton cliquable n'importe où dans votre formulaire. Utile pour les scénarios à choix multiples.

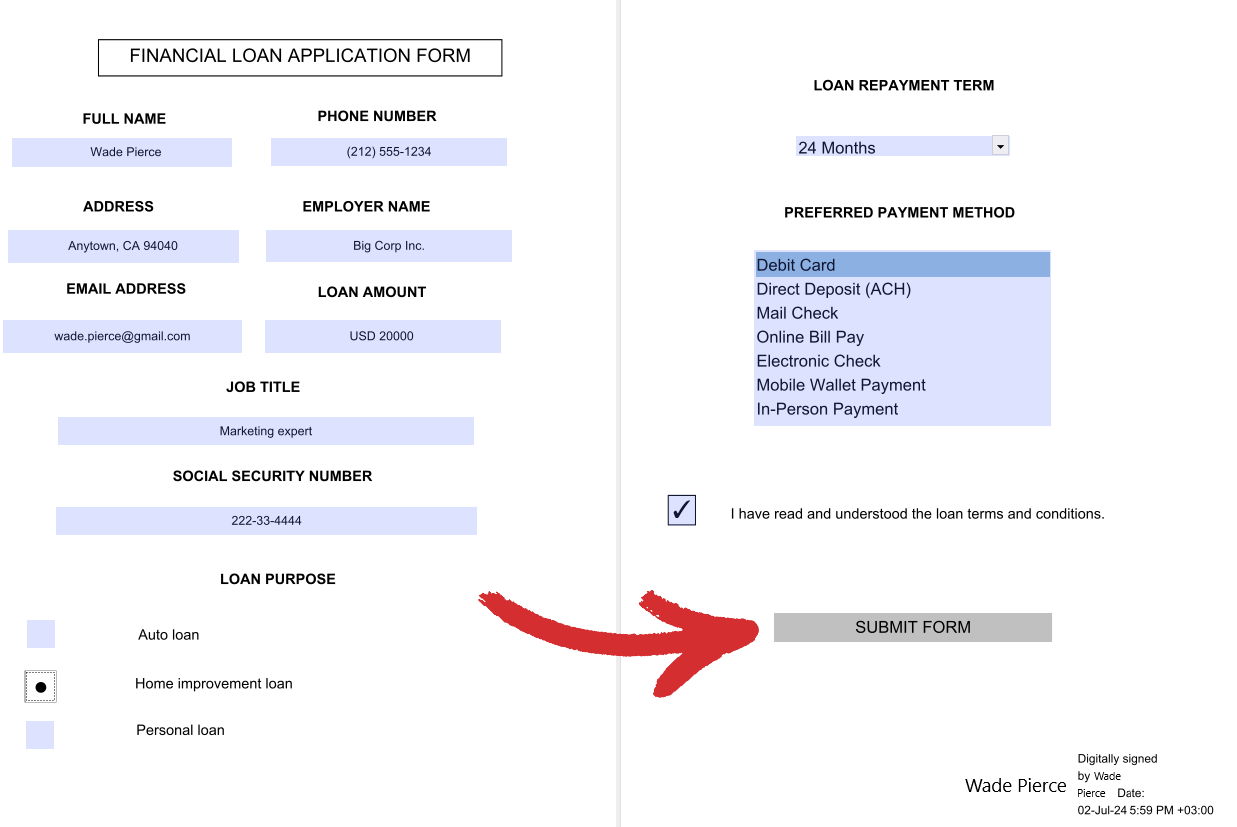
 “ Bouton poussoir ” : ajoutez un appel à l'action clair à votre utilisateur avec un bouton dédié.
“ Bouton poussoir ” : ajoutez un appel à l'action clair à votre utilisateur avec un bouton dédié.

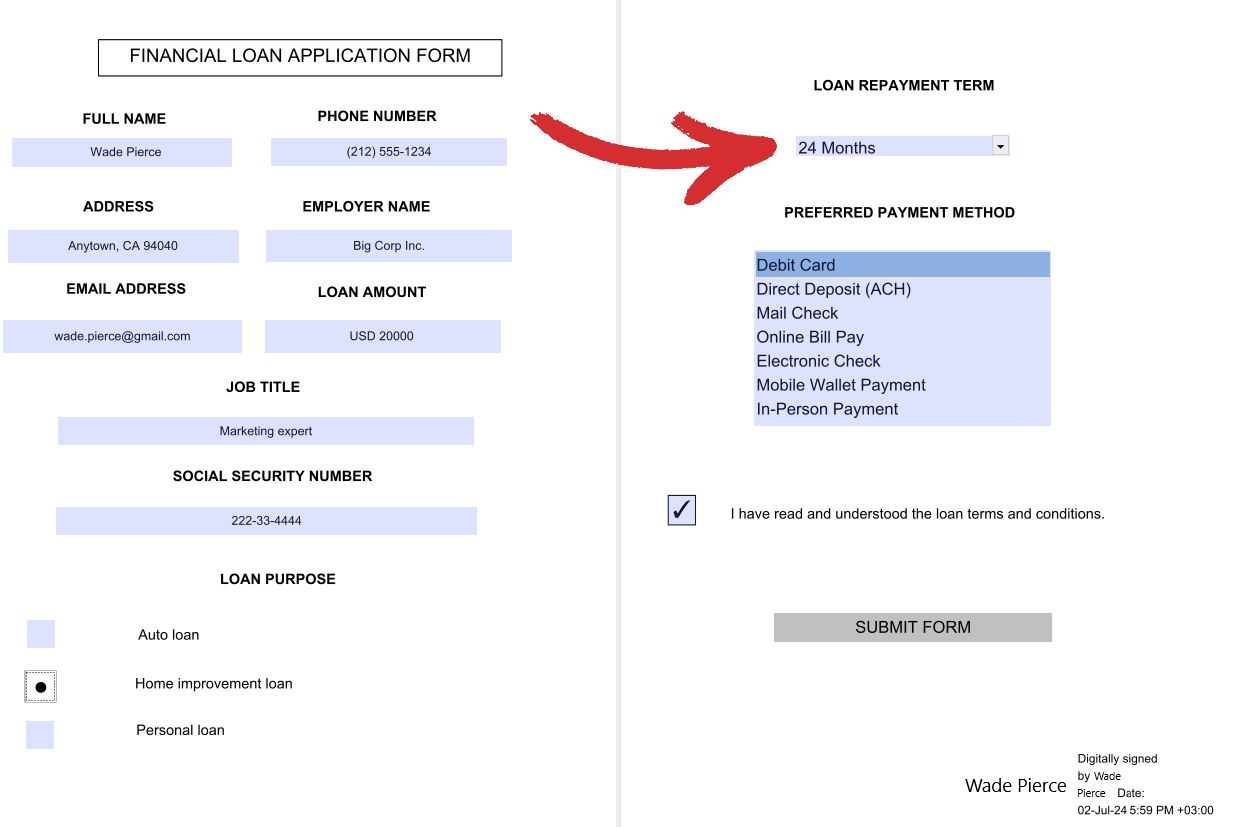
 “Liste déroulante ” : ajoutez une liste déroulante d'éléments parmi lesquels l'utilisateur peut choisir (choix unique uniquement).
“Liste déroulante ” : ajoutez une liste déroulante d'éléments parmi lesquels l'utilisateur peut choisir (choix unique uniquement).

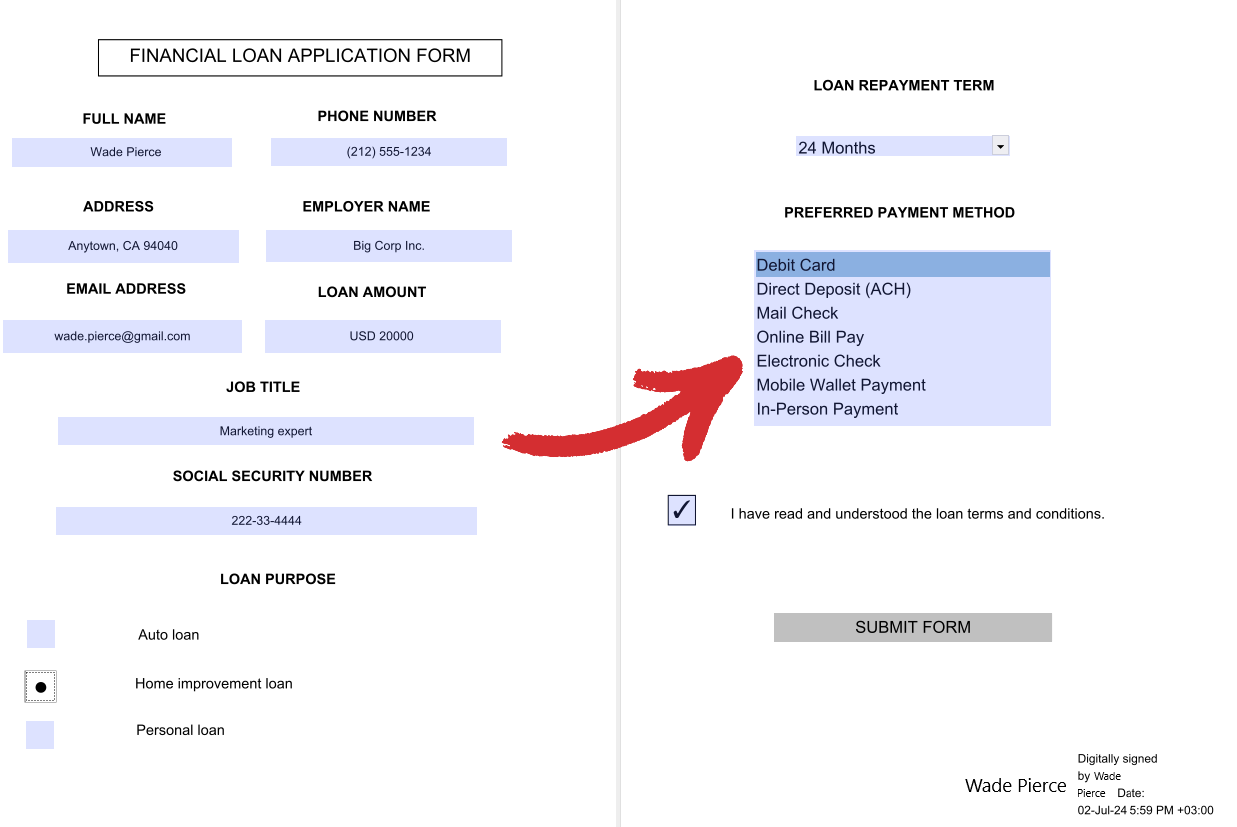
 “ List Box ” : ajoutez une liste statique d'éléments avec toutes les options clairement visibles pour l'utilisateur (le choix multiple est autorisé).
“ List Box ” : ajoutez une liste statique d'éléments avec toutes les options clairement visibles pour l'utilisateur (le choix multiple est autorisé).

 “Champ de signature ” : signez numériquement votre formulaire pour empêcher toute modification ultérieure du contenu.
“Champ de signature ” : signez numériquement votre formulaire pour empêcher toute modification ultérieure du contenu.

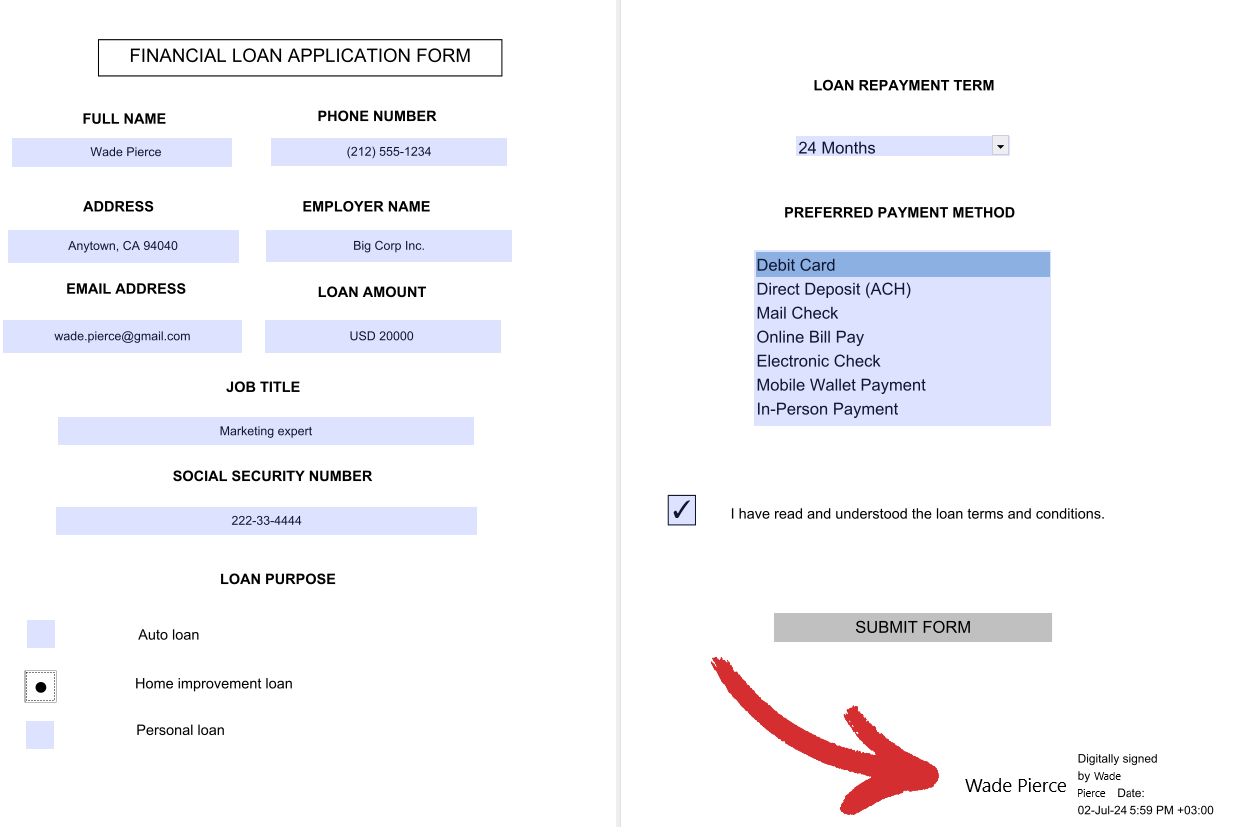
Comment personnaliser vos formulaires
Avec MobiPDF, vous pouvez accéder à toute une série d'options de personnalisation pour que vos formulaires soient vraiment les vôtres. Si certaines de ces options sont communes à tous les éléments de formulaire, beaucoup sont propres à chaque type spécifique. Vous devez donc disposer de toutes les informations nécessaires pour créer un formulaire qui réponde parfaitement aux exigences de votre projet’.
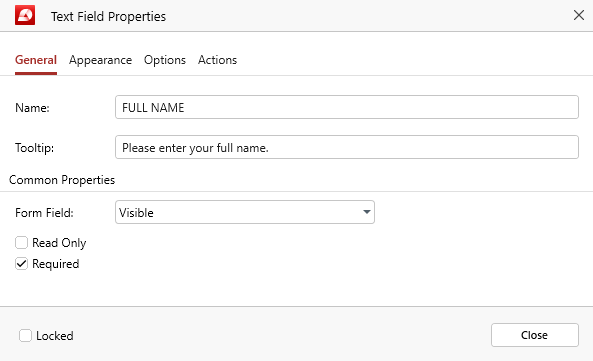
Onglet Général

Applicable à tous les éléments de formulaire. Voici un aperçu de toutes les options :
- “ Nom ” : le nom de votre formulaire. Ce nom sera également utilisé pour décrire les données importées ou exportées à partir de votre formulaire personnalisé.
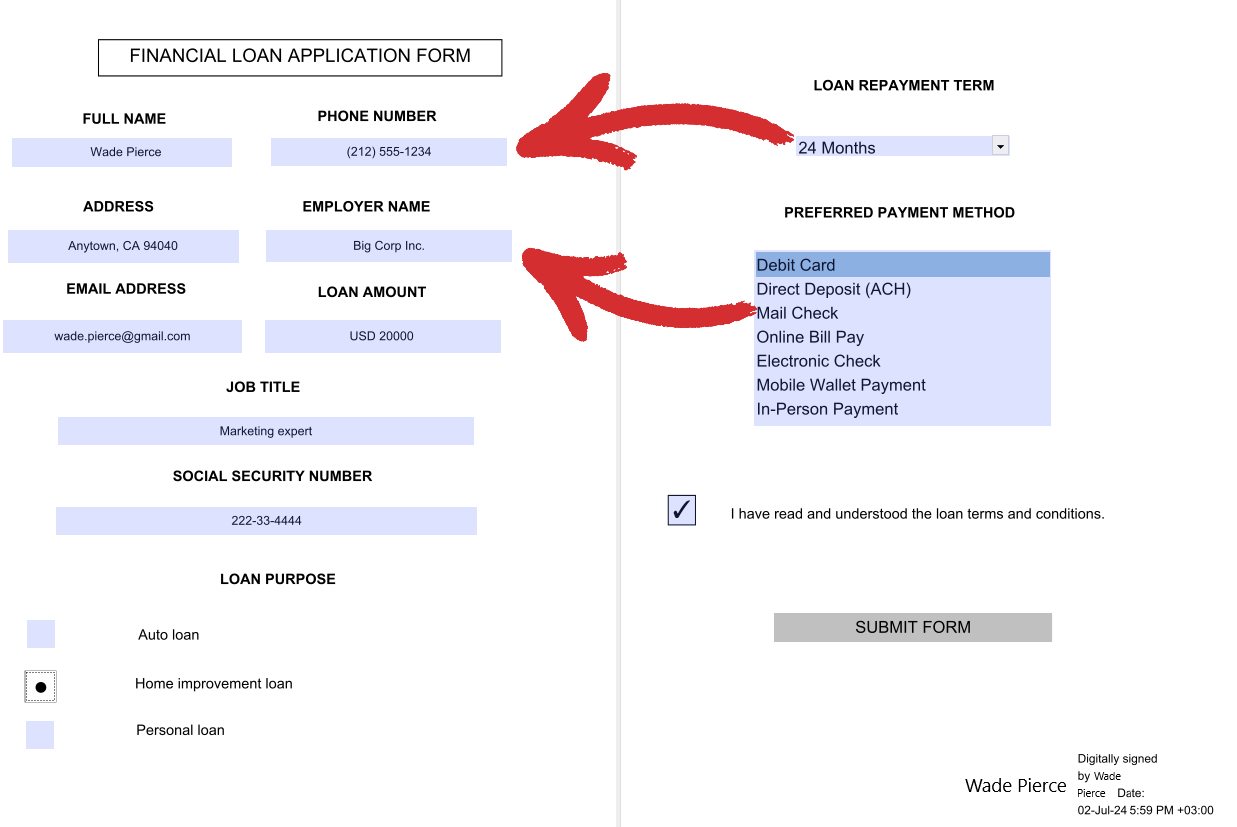
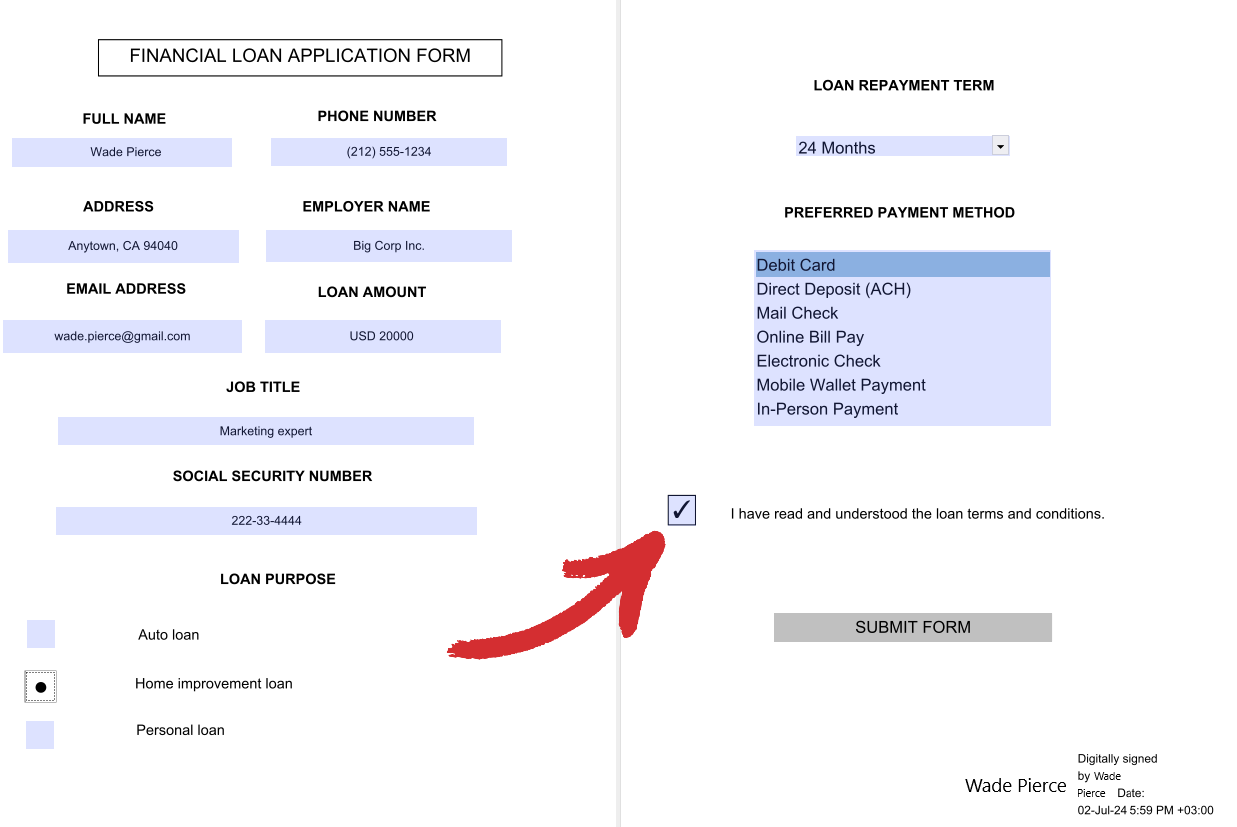
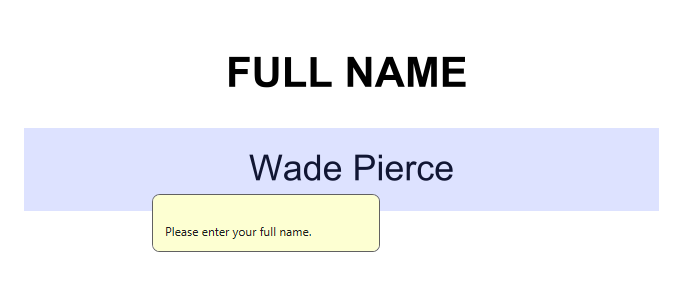
- “Tooltip ” : donne aux utilisateurs une description utile lorsqu'ils survolent un élément de formulaire (voir l'exemple ci-dessous).

Propriétés communes
- “ Form Field ” : spécifie le comportement général de votre élément de formulaire. Vous pouvez choisir entre “Visible”, “Caché”, “Visible mais ne’pas imprimer”, et “Caché mais imprimable”.
- “Lecture seule ” : empêche les utilisateurs d'apporter des modifications à votre élément de formulaire.
- “ Obligatoire ” : les utilisateurs ne peuvent pas soumettre le formulaire sans avoir d'abord traité cet élément de formulaire.
- “Verrouillé ” : vous empêche, ainsi que toute autre personne, de modifier les propriétés de votre élément de formulaire.
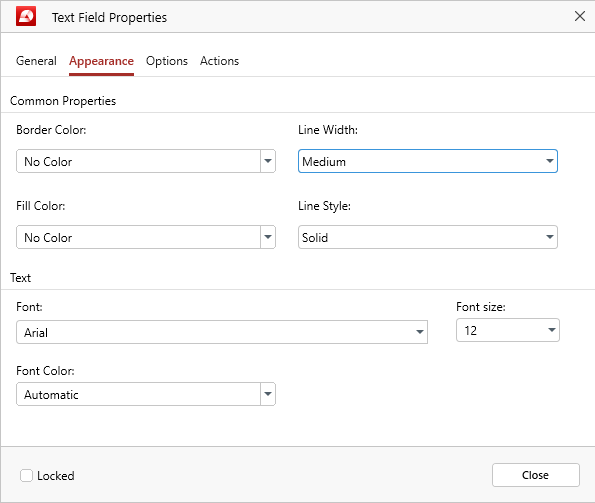
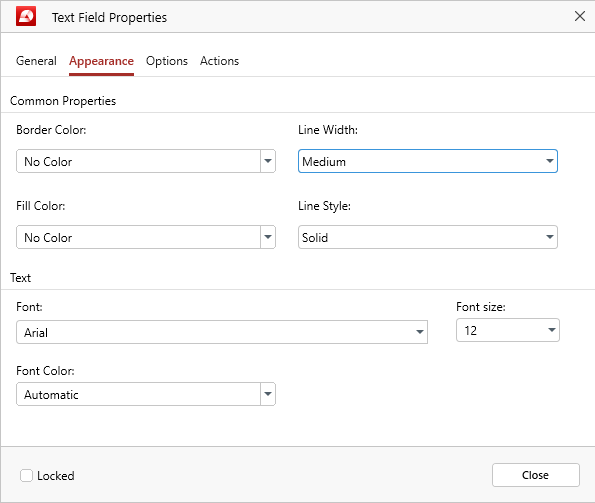
Onglet Apparence

S'applique généralement à tous les éléments de formulaire, à quelques exceptions près (nous y reviendrons un peu plus loin). Voici un aperçu de toutes les options que vous pouvez trouver dans cet onglet Formulaires.
Propriétés communes
- “ Couleur de la bordure ” : définit la couleur de la bordure extérieure de l'élément de formulaire. Vous pouvez choisir parmi des couleurs prédéfinies ou créer votre propre couleur.
- “ Line Width ” : définit l'épaisseur des contours de l'élément de formulaire. Vous pouvez choisir entre “Thin”, “Medium”, et “Thick”.
- “ Fill Color ” : définit la couleur de la zone remplissable dans votre élément de formulaire. Vous pouvez choisir parmi des couleurs prédéfinies ou créer votre propre couleur.
- “ Line Style ” : définit le style des contours de l'élément de formulaire. Vous pouvez choisir entre “Solid”, “Dashed”, “Bevelled”, “Inset”, ou “Underlined”.
Text
- “ Font ” : choisissez une police personnalisée pour votre élément de formulaire. MobiPDF prend en charge la plupart des polices courantes, ainsi que les polices exotiques.
- “ Taille de la police ” : choisissez une taille de police personnalisée pour votre élément de formulaire.
- “ Couleur de la police ” : choisissez une couleur personnalisée pour votre police.’Vous pouvez choisir parmi des couleurs prédéfinies, créer votre propre couleur ou configurer l'application automatique de la couleur appropriée.
- “ Verrouillé ” : vous empêche, ainsi que toute autre personne, de modifier les propriétés de votre élément de formulaire.
Cependant, comme mentionné ci-dessus, il existe quelques légères différences dans ce panneau d'options, en fonction du type d'élément de formulaire que vous êtes en train de personnaliser. Ces changements peuvent être observés lors de la configuration des éléments suivants :
- Boutons radio et cases à cocher: tout est identique sauf “Tick Color”, qui remplace “Font Color”. Vous ne pouvez pas non plus modifier le type et la taille de la police.
- Champs de signature: vous ne pouvez pas modifier le type et la taille de la police.
Onglet Options
C'est le cœur de la fonctionnalité Formulaires de MobiPDF’. Cet onglet est différent pour chaque élément de formulaire, à une seule petite exception qui sera mentionnée ci-dessous.
Champ de texte
Il s'agit de champs remplissables ordinaires que vous pouvez personnaliser pour répondre aux besoins de votre projet’.

- “Alignement ” : choisissez si vous voulez aligner votre texte à gauche, à droite ou au centre.
- “ Valeur par défaut ” : définit le texte initial affiché dans le formulaire que les utilisateurs peuvent remplacer en le tapant.
- “Mot de passe ” : masque le texte saisi par l'utilisateur en l'affichant sous la forme d'une série d'astérisques.
- “Multi-lignes ” : permet à l'utilisateur de saisir des données sur plusieurs lignes.
- “ Faire défiler le texte long ” : ajuste automatiquement la taille du formulaire pour afficher tout le texte saisi.
- “Allow Rich Text Formatting ” : permet aux utilisateurs de saisir du texte avec des options de style, comme le gras ou l'italique.
- “Limite de ” : limite le nombre de caractères que les utilisateurs peuvent saisir.
- “ Combinaison de ” : répartit tous les caractères uniformément sur la largeur du formulaire. Utile si votre formulaire contient des éléments tels que des numéros de sécurité sociale ou de téléphone.
- “ Verrouillé ” : vous empêche, ainsi que toute autre personne, de modifier les propriétés de votre élément de formulaire.
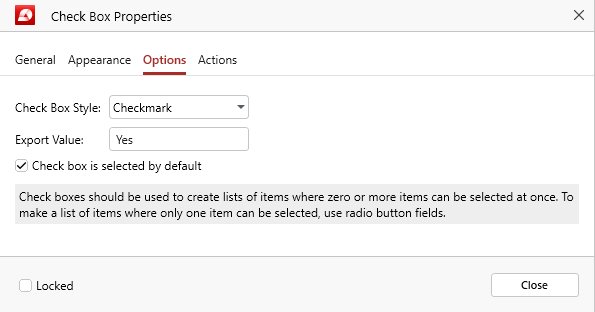
Case à cocher
Les cases à cocher sont idéales pour créer des listes d'éléments dont plusieurs peuvent être sélectionnés en même temps.

- “ Style de la case à cocher ” : permet de choisir l'aspect visuel de la case à cocher. Vous pouvez choisir entre “Checkmark”, “Circle”, “Cross”, “Diamond”, “Square”, et “Star”.
- “ Export Value ” : définit la valeur qui sera utilisée pour ce formulaire si les données sont exportées. La valeur par défaut est “Oui”.
- “ La case à cocher est sélectionnée par défaut ” : affiche la case à cocher comme étant sélectionnée jusqu'à ce que l'utilisateur le fasse.
- “ Verrouillé ” : vous empêche, ainsi que toute autre personne, de modifier les propriétés de votre élément de formulaire.
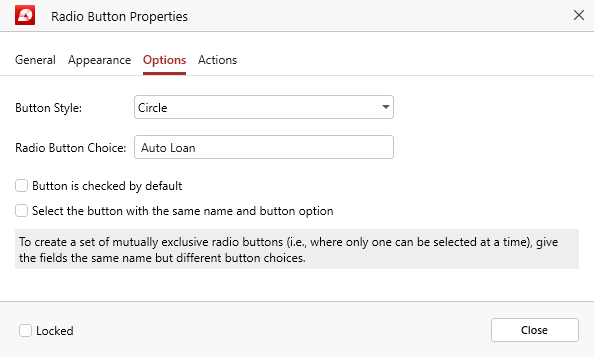
Bouton radio
Les boutons radio sont le contraire des cases à cocher, car ils permettent aux utilisateurs de sélectionner une seule option parmi plusieurs choix.

- “ Button Style ” : choisissez l'aspect visuel de votre bouton radio. Vous pouvez choisir entre “Checkmark”, “Circle”, “Cross”, “Diamond”, “Square”, et “Star”.
- “ Radio Button Choice ” : donnez au bouton radio un nom unique pour le différencier des autres choix.
- “Le bouton est sélectionné par défaut ” : affiche le bouton radio comme étant sélectionné jusqu'à ce que l'utilisateur clique sur un autre élément.
- “Sélectionner le bouton ayant le même nom et la même option ” : si cette option est activée, les boutons ayant le même nom d'élément de formulaire seront liés entre eux et sélectionnés en même temps, quel que soit l'élément lié sur lequel l'utilisateur clique.
- “Verrouillé ” : vous empêche, ainsi que toute autre personne, de modifier les propriétés de votre élément de formulaire.
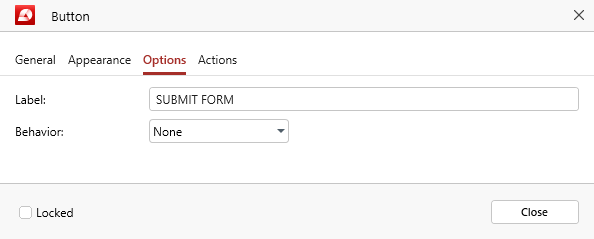
Bouton poussoir

Bouton cliquable qui sert d'appel à l'action visible pour les utilisateurs, par exemple “ Soumettre le formulaire” .
- “ Étiquette ” : texte affiché dans le corps du bouton. Il décrit généralement sa fonction ou son action.
- “ Comportement ” : choisissez la manière dont vous souhaitez que le bouton apparaisse visuellement lorsque l'utilisateur clique dessus. Vous pouvez choisir entre “None”, “Push”, “Outline”, et “Invert”.
- “ Locked ” : vous empêche, ainsi que toute autre personne, de modifier les propriétés de votre élément de formulaire.
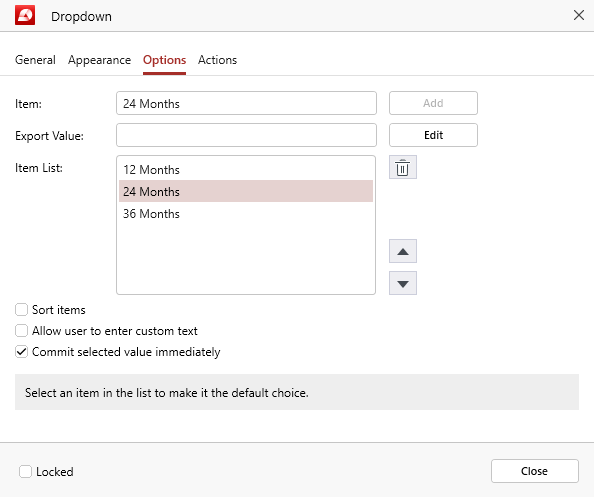
Liste déroulante / boîte de liste
Les listes déroulantes et les boîtes de liste sont d'excellents moyens de restreindre le choix de vos utilisateurs tout en recueillant des données précieuses. Dans MobiPDF, l'onglet Options est pratiquement identique pour les deux éléments de formulaire, à l'exception d'une seule fonction, qui est unique pour les deux.

- “Élément ” : incluez du texte pour chaque élément que vous souhaitez voir figurer dans votre liste déroulante, puis cliquez sur “Add” pour chaque élément afin de l'inclure dans la liste d'éléments “” .
- “Valeur d'exportation ” : définissez la valeur qui sera utilisée pour cet élément si les données sont exportées. Si rien n'est spécifié, ce champ restera vide.
- “ Liste des éléments ” : il s'agit de l'ensemble des options disponibles parmi lesquelles l'utilisateur peut choisir. Chaque fois que vous cliquez sur “Add”, un nouvel élément est généré dans “Item List”. Vous pouvez également choisir l'ordre dans lequel chaque élément apparaît dans la liste en cliquant sur les flèches vers le haut et vers le bas situées à côté ou supprimer un élément en cliquant sur l'icône de la poubelle.
- “ Trier les éléments ” : Si cette option est cochée, la liste de tous les choix disponibles sera triée automatiquement pour les utilisateurs.
- “ Autoriser l'utilisateur à saisir un texte personnalisé ” (unique pour la liste déroulante) : si vous activez cette option, les utilisateurs auront la possibilité de saisir une réponse personnalisée qui ne figure pas dans la liste des choix prédéfinis.
- “Sélection multiple ” (unique pour la zone de liste) : activez cette option pour permettre aux utilisateurs de choisir entre plusieurs éléments de votre liste prédéfinie.
- “ Validation immédiate de la valeur sélectionnée ” : enregistre la valeur dès que l'utilisateur la sélectionne. Dans des circonstances normales, cela ne se produit que si l'utilisateur clique hors du formulaire.
- “ Verrouillé ” : vous empêche, vous ou toute autre personne, de modifier les propriétés de votre élément de formulaire.
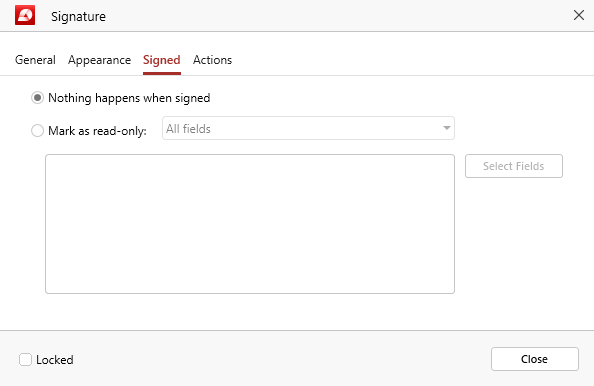
Champ de signature
Les signatures numériques sont un outil de sécurité puissant car elles empêchent la falsification de votre formulaire d'origine. Dans MobiPDF, l'onglet des options de l'élément de formulaire de signature s'appelle “Signé”.

- “ Rien ne se passe lorsque le formulaire est signé ” : choisissez cette option si vous souhaitez que le formulaire reste inchangé lorsqu'il est signé et que l'utilisateur puisse continuer à apporter des modifications.
- “Marquer en lecture seule ” : activez cette option si vous souhaitez que certains ou tous les champs de votre formulaire soient marqués comme étant en lecture seule lorsque le formulaire est signé, ce qui empêche l'utilisateur d'apporter d'autres modifications. Vous avez le choix entre “Tous les champs”, “Tous les champs sauf ceux-là”, et “Juste ces champs”. Dans les deux derniers cas, vous pouvez cliquer sur “Select Fields” pour choisir les champs spécifiques du formulaire auxquels vous souhaitez que cette restriction s'applique ou que vous souhaitez exclure.
- “Verrouillé ” : vous empêche, ainsi que toute autre personne, de modifier les propriétés de votre élément de formulaire.
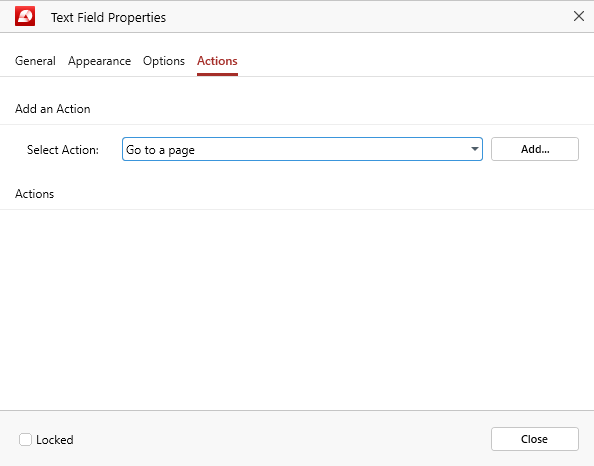
Onglet Actions

Applicable à tous les éléments de formulaire. Ici, vous pouvez définir un comportement personnalisé (actions), en fonction du résultat souhaité. Par exemple, vous pouvez définir une case à cocher obligatoire pour créer un lien vers une page spécifique de votre document ou ouvrir un site web externe lorsque l'utilisateur clique sur un bouton.